9th Week Homework
Part 2 Calendar – Calendar CSS Formatting
Regarding the 9th-week homework, there's a requirement to include background text, caret icons on both the left and right sides of the calendar month, enhance the current-day cell with icons and color, insert customize icons on the date, and integrate post-it notes settings from the previous calendar lesson. To assist with this, I've included notes and provided images of the relevant code snippets for your reference. Let's tackle this task together to ensure a comprehensive understanding and successful implementation.
To begin, insert the following codes under the <style> <head> <body> in the existing code from the previous lesson. Ensure to update the year from 2020 to the current year.
 | ||
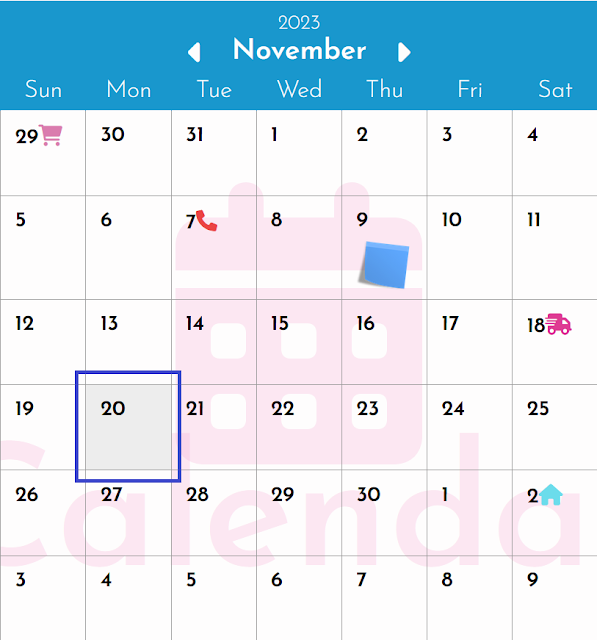
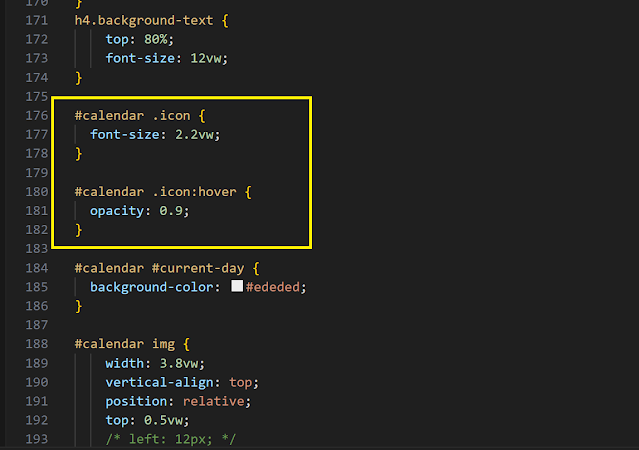
| Caret Icons Result on the Calendar month |
Before proceeding with adding post-it notes, download the note pattern file "Post-it note pattern download" and place it in the folder created in the index.html file. Unpack the symbols from the file to apply them in the project.
 |
| Downloaded folder |
To emphasize today's date in the calendar, add the provided codes to the "Current-day" section in the CSS. This modification will effectively set the background color of the respective table element to #EdEdEd, grey, creating a noticeable visual distinction for the current day.
 |
| Today date with grey color |
 |
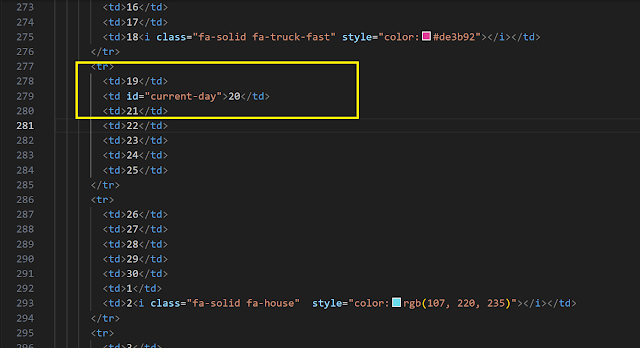
| Codes of CSS: Current-day |
 |
| Current-day Background-color Code |
To incorporate post-it notes onto the calendar table, follow these steps and insert the provided codes into the CSS settings. This will seamlessly integrate the post-it note feature into the design.
 |
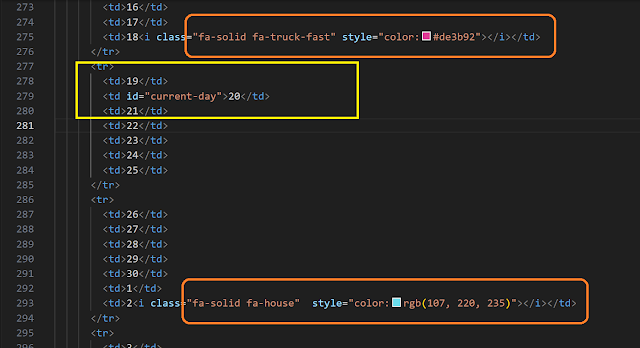
| Post-it note logo code |
 |
| CSS set up codes |
Simultaneously, enhance the visual appeal of the right-side calendar table by adding additional icons such as a shopping cart, telephone, track symbol, and home icon. Enhance their prominence by incorporating corresponding codes and adjusting the color settings to make these elements distinctly stand out on the page.
 |
| Additional icons and style color set up codes |
The final result video file of the 9th-week homework is now ready for your reference. Feel free to review the video to gain insights into the completed tasks and implementation details. If you have any questions or need further clarification, don't hesitate to reach out. Your understanding and feedback are highly appreciated.










Comments
Post a Comment