10th Week Homework
Part 3 Calendar – Add dialog, color option, and popup (Modal)
In this week's assignment, I've upgraded the HTML code for the color
selection dialog in My Calendar. The improvements include formatting
enhancements for color options, button styles, and the addition of a
checkmark feature for selecting personal favorite colors. The overall
appearance of the color selection dialog box has been refined, ensuring a
polished look with attention to detail, including the presentation of
the selection symbol. As a finishing touch, I've inserted a post-it
note dialog to enhance the user experience or make notes for anything.
Firstly, I will be incorporating dialog codes into the existing HTML from the previous homework assignment. Meanwhile, I will be making adjustments to the data information, such as modifying dates, months, and the overall calendar layout.
 |
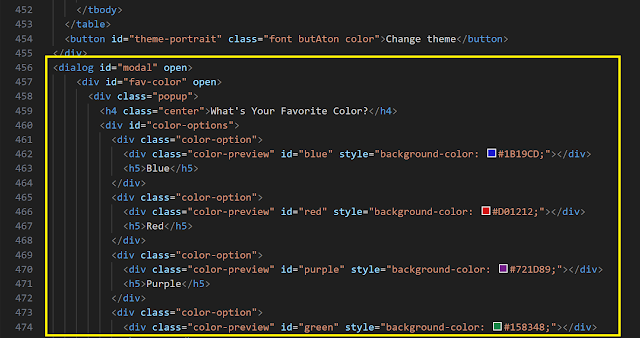
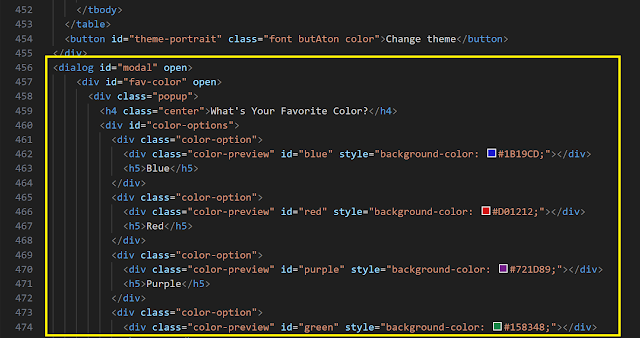
Dialog codes
 | | Dialog codes adjustment |
|
Secondly, I will be integrating color-option codes into the My Calendar, complete with an update icon and a checkmark feature for marking one's personal favorite color. For inserting a checkmark code, you may need to use Clippy — CSS clip-path maker (bennettfeely.com) for a suitable style for the color column.
 |
Color-option codes
|
 |
Color-option codes
|
 |
Color-option codes
|
 |
Popup code
|
 |
Favorite color-options code
|




















Comments
Post a Comment