8th Week Homework
Part 2 Calendar – Calendar CSS Formatting
This week's homework involves adjusting format settings on the previous calendar lesson to enlarge the calendar body size, font size, and weight, as well as altering vertical alignment, padding, and transition of numbers for the right-side calendar. To achieve this, it is necessary to add some code to ensure the process runs smoothly based on last week's work. Let's examine and go through this together.
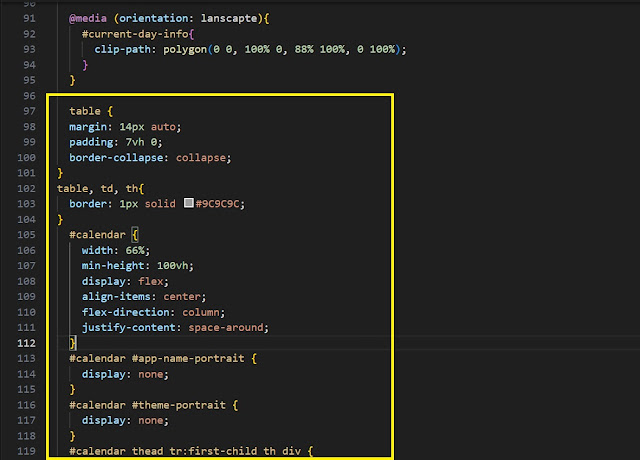
Firstly, insert additional codes after @media (orientation: landscape)
to finely adjust the mini calendar table. This includes modifications
to the table's margin, padding, border-collapse, and color of the
border, aligning with the specifications outlined in Figure 1.
 |
| Figure 1 : CSS Formatting |
Secondly, enhance the appearance and interactivity of the calendar table body and numbers by implementing code that makes them stand out and pop out when the mouse cursor hovers over the element. This involves specifying the table body's height, width, font-size, and weight, along with adjustments to vertical-align, padding, and transition effects, all detailed in Figure 2.
 |
| Figure 2 : CSS Formatting |
 |
| Figure 2 : CSS Formatting |
Finally, here are both the image and video versions,
showcasing the ultimate outcome resulting from the adjustments made to
the right-side mini calendar table body, as depicted in Figure 3.
Notably, in the video, the numbers dynamically enlarge themselves as the
mouse cursor moves across the area. Feel free to review and provide any
feedback or additional instructions for further refinement.
 | |||
| Figure 3 : CSS Formatting |



Comments
Post a Comment